| .github | ||
| android | ||
| assets | ||
| components | ||
| ios | ||
| layouts | ||
| middleware | ||
| mixins | ||
| objects | ||
| pages | ||
| plugins | ||
| screenshots | ||
| static | ||
| store | ||
| strings | ||
| .editorconfig | ||
| .gitignore | ||
| capacitor.config.json | ||
| ionic.config.json | ||
| LICENSE | ||
| nuxt.config.js | ||
| package-lock.json | ||
| package.json | ||
| readme.md | ||
| tailwind.config.js | ||
Audiobookshelf Mobile App
Audiobookshelf is a self-hosted audiobook and podcast server.
Android (beta)
Get the Android app on the Google Play Store
iOS (early beta)
Available to beta testers through Test Flight
Join the beta testers and install the iOS app: https://testflight.apple.com/join/wiic7QIW
Go to the main project repo github.com/advplyr/audiobookshelf or the project site audiobookshelf.org
Requires an Audiobookshelf server to connect with

Contributing
This application is built using NuxtJS and Capacitor in order to run on both iOS and Android on the same code base.
Windows Environment Setup for Android
Required Software:
- Git
- Node.js
- Code editor of choice(VSCode, etc)
- Android Studio
- Android SDK
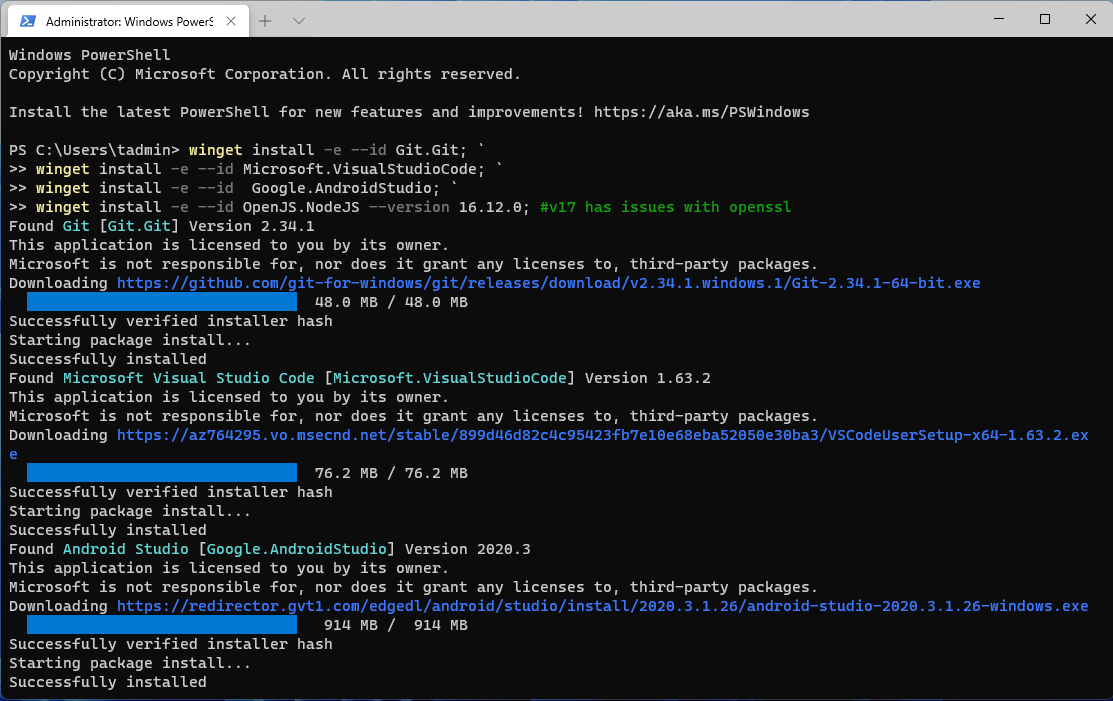
Install the required software with winget
Note: This requires a PowerShell prompt with winget installed. You should be able to copy and paste the code block to install. If you use an elevated PowerShell prompt, UAC will not pop up during the installs.
winget install -e --id Git.Git; `
winget install -e --id Microsoft.VisualStudioCode; `
winget install -e --id Google.AndroidStudio; `
winget install -e --id OpenJS.NodeJS --version 16.12.0; #v17 has issues with openssl
Your Windows environment should now be set up and ready to proceed!
Mac Environment Setup for Android
Required Software:
Install the required software with homebrew
brew install android-studio node cocoapods
Start working on the Android app
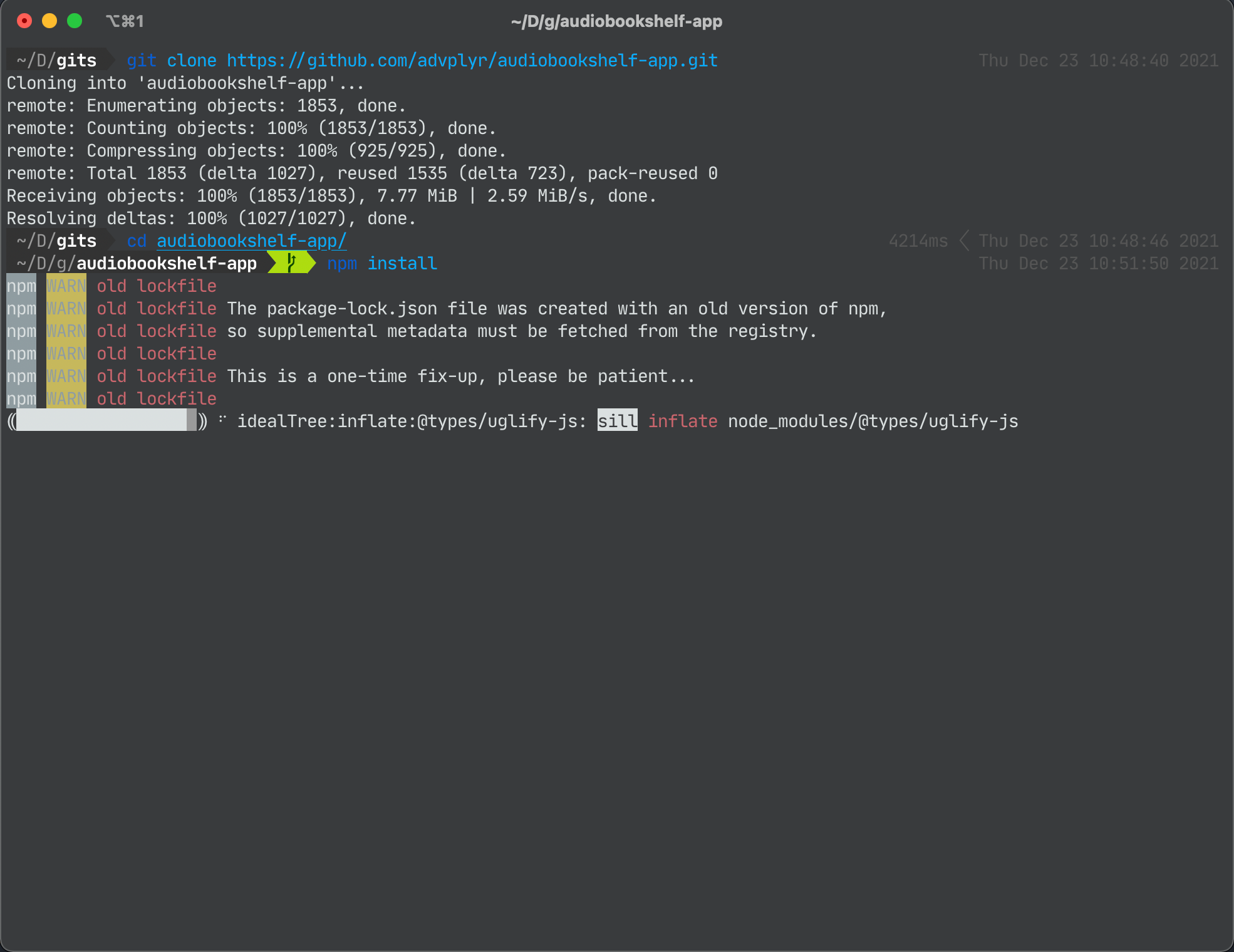
Clone or fork the project from terminal or powershell and cd into the project directory.
Install the required node packages:
npm install
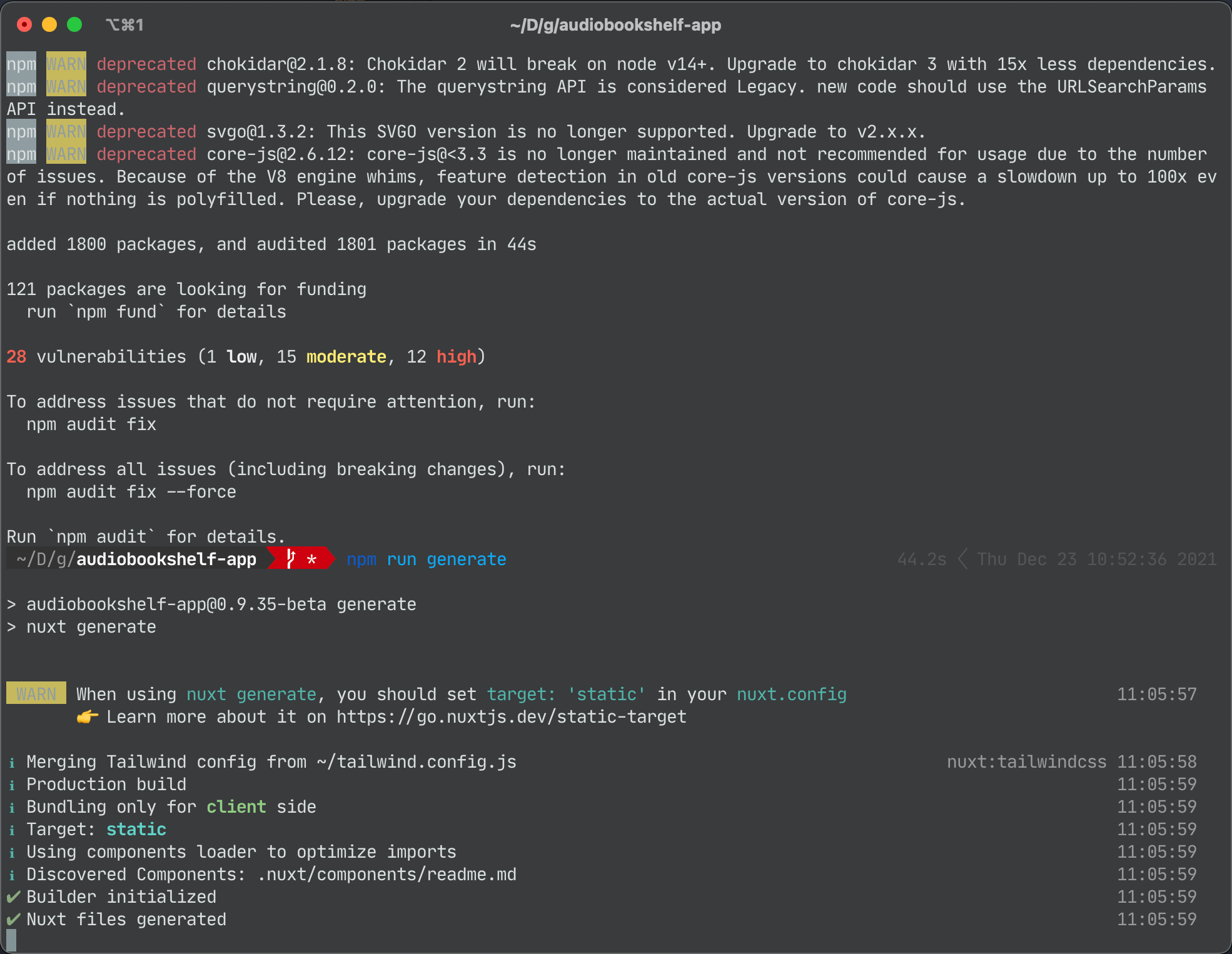
Generate static web app:
npm run generate
Copy web app into native android/ios folders:
npx cap sync
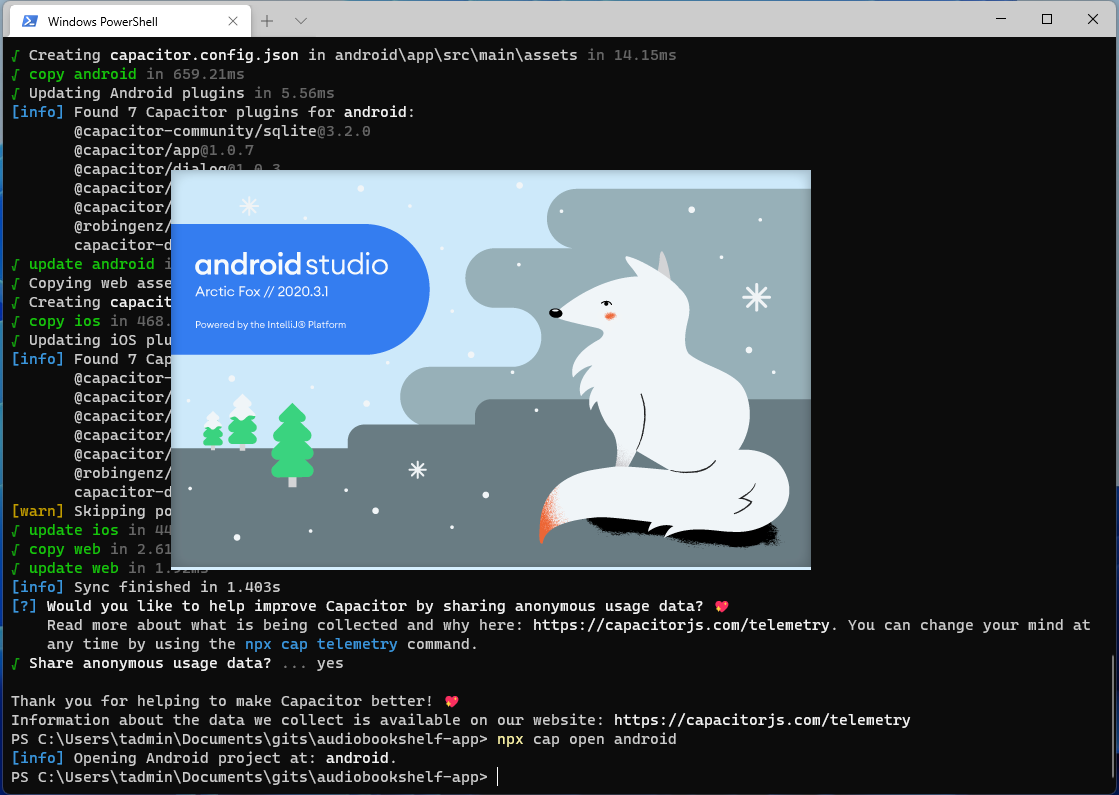
Open Android Studio:
npx cap open android
Start coding!
Mac Environment Setup for iOS
Required Software:
Start working on the iOS app
Clone or fork the project in the terminal and cd into the project directory.
Install the required node packages:
npm install
Generate static web app:
npm run generate
Copy web app into native android/ios folders:
npx cap sync
Open Xcode:
npx cap open ios
Start coding!